What is Responsive Web Design?
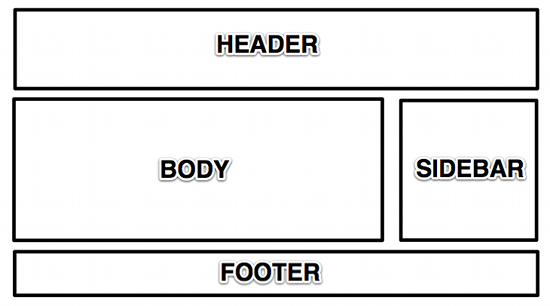
Prior to the complete of this responsive website CSS instructional exercise you will end up with something like the page above. It is a plain blueprint, be that as it may it will do the trap for now.It is truly easy to clone the photo as saw above, however the essential goal here is to make it responsive website design.
To impact the site to respond in light of the traverse of your contraption's screen measure.
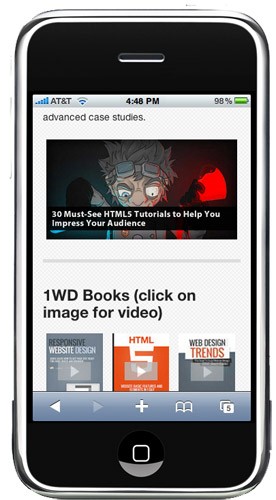
Try opening the demo on your mobile phone and you will see this:
This is the thing that Foundation can do alongside a few different structures that emphasis on making responsive website for cell phones. You will discover every one of the records, including the pictures, in the download interface underneath.
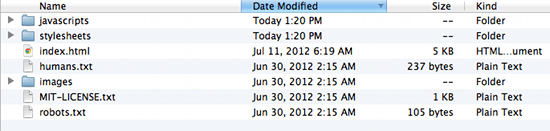
Before proceeding onward, download the Foundation Website Framework and unfasten it to an envelope where the majority of your documents for this instructional exercise will be found. It should resemble this:
Open index.html and see a few components impacted in one page as a demo. We won't utilize all that you will find in it, yet you can take in a ton from it. Presently, erase it or move it elsewhere with the goal that we can begin sans preparation.
We will probably make a site which has the essential regions of a site: header, body, sidebar, and footer. Obviously, everything will be responsive website, from pictures down to content and components situation.
Stage 1: Understanding the Foundation
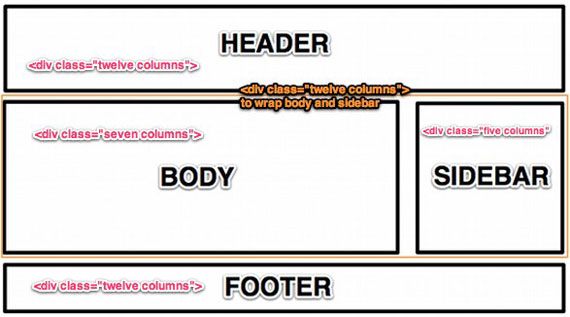
Approve, it is as of now given that we will utilize the structure above, however in what manner will we make an interpretation of that to HTML? Simple!
To begin with, you have to comprehend a couple of things about Foundation and how making formats functions. It utilizes 12 segments to characterize the width of each "area", which is gotten from foundation.css' width of 1000px. Along these lines, in the event that we compose:
<div class="row">
<div class="twelve columns"></div>
</div>
The above code would imply that in this specific line, you will possess twelve sections with the width of 1000px. While on the code beneath:
<div class="row">
<div class="twelve columns">
<div class="six columns"></div>
<div class="six columns"></div>
</div>
</div>
We placed two “six columns” inside of “twelve columns”, this would mean that “six columns” will occupy 50% of the width of “twelve columns”. The same is true for other number of columns:
<div class="row">
<div class="twelve columns">
<div class="row">
<div class="seven columns">
<div class="row">
<div class="twelve columns"></div>
</div>
</div>
<div class="five columns"></div>
</div>
</div>
For "seven segments" we set another line inside which possesses "twelve segments". This implies the "twelve sections" will take the greatest width of "seven segments" and partition it into "twelve segments". It's a home of lines and segments, which is critical for our objective design. Since lines and sections, and settled segments, have been clarified, how about we proceed onward to the fundamental show.
Stage 2: Laying Out the Foundation
Using your favorite text editor, create a file named index.html then add the following at the very beginning of the file:
<!-- paulirish.com/2008/conditional-stylesheets-vs-css-hacks-answer-neither/ -->
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <!--<![endif]-->
<!-- Set the viewport width to device width for mobile -->
Welcome to Foundation
<!-- Included CSS Files -->
<!--[if lt IE 9]>
<link rel="stylesheet" href="stylesheets/ie.css">
<![endif]--><script type="text/javascript" src="javascripts/modernizr.foundation.js"></script>
<!-- IE Fix for HTML5 Tags -->
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
The above code is where we deal with the evil of Internet Explorer. It is also where we call on to different stylesheets which are necessary to make the whole thing responsive and run on mobile devices. It comes with Foundation. Then type the following code:
<div class="row">
<div class="twelve columns">
<h2>Header Twelve Columns</h2>
</div>
</div>
<div class="row">
<div class="twelve columns">
<div class="row">
<div class="seven columns">
<h2>Body Seven Columns</h2>
</div>
<div class="five columns">
<h2>Sidebar Five Columns</h2>
</div>
</div>
</div>
</div>
<div class="row">
<div class="twelve columns">
<h2>Footer Twelve Columns</h2>
</div>
</div>
We have already explained what these “rows” and “twelve columns” are above.
Tip: if it’s not clear to you why we should wrap the sidebar and body with “twelve columns” you can try removing it and see what happens!.
We haven't included stylings yet, however you would already be able to perceive how it jives with our objective. I'm not quite a bit of an originator but rather we will do our best to make this look astonishing.
Hold up, hold up, hold up! What's that route bar, you inquire? As we have said before, this is one of the marvels of Foundation. It has broad documentation that will show you how to appropriately utilize shapes, route, catches, lattices, CSS, and different components secured by Foundation.
Everything is essentially done now, we should simply include a few pictures and passages and outline the entire thing. On the off chance that you took after this instructional exercise, at that point at this point you have just made your first responsive website page!
Stage 3: Adding Content To Web Design
This step is needed to actually see how the website page will look in its full glory. Copy some Lorem Ipsum and paste it on your “body” div, then insert images using tag, then you’re on your way to becoming a superstar with this!
If you’ll go back and check the demo, you might notice that the background isn’t exactly white, but with a
subtle pattern. Choose one on SubtlePatterns and see for yourself which works best.